Tutorial Flutter Cara Menciptakan Drawer Gampang Dan Lengkap
 |
| Tutorial Flutter Cara Membuat Drawer Praktis dan Lengkap |
- Drawer merupakan komponen pada Material Design yang dipakai sebagai widget navigasi. Pada pembuatan dengan native kita mengenalnya dengan Navigation Drawer, tutorial ini kita akan berguru cara menciptakan drawer pada Flutter dengan gampang dan lengkap. Untuk memunculkan widget drawer biasanya dengan melaksanakan swipe pada layar atau melalui icon button yang berada di App Bar.
Ikuti langkah-langkah berikut untuk mulai membuatnya :
1. Buat project Flutter
Buatlah project Flutter dengan menggunkan Android Studio atau sanggup memakai versi CLI, dan pastikan laptop kalian terkoneksi dengan internet. Beri nama project yang dibentuk flutter_nav_drawer.
2. Pengenalan drawer pada Flutter
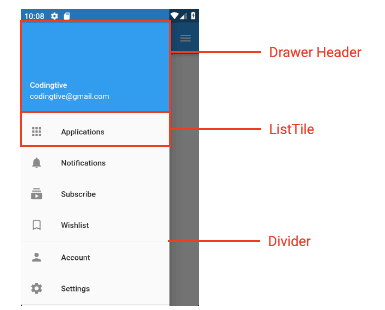
Sebelum menciptakan drawer, tentunya kita harus mengenal bagaimana drawer dan apa saja yang didalamnya. Berikut tampilan dan isu dari drawer yang akan kita buat :
 |
| Flutter Drawer Component |
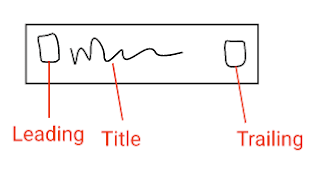
Untuk penggalan daftar sajian ibarat gambar diatas kita akan memakai ListTile, berikut citra dari widget ListTile :
 |
| Flutter ListTile Component |
Drawer juga sanggup berada di sebalah kanan maupun kiri, untuk perbedaannya lihat gambar berikut :
 |
| Flutter Drawer dan End Drawer |
3. Membuat drawer
Buka file main.dart pada folder lib, kemudian hapus semua kodenya dan pertama tambahkan instruksi untuk import library material desain. Tambahkan instruksi berikut :
import 'package:flutter/material.dart';
Buat fungsi main untuk menampilkan widget yang akan kita buat, tambahkan instruksi berikut dibawahnya :
void main() { runApp(MaterialApp( title: "Navigation Drawer", debugShowCheckedModeBanner: false, home: _HomePage(), )); } Selanjutnya kita akan menciptakan class _HomePage berupa StatefulWidget. Tambahkan instruksi dibawah fungsi main :
class _HomePage extends StatefulWidget { @override _HomePageState createState() => _HomePageState(); } class _HomePageState extends State<_HomePage> { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Navigation Drawer'), ), body: Center( child: Text('Flutter Navigation Drawer'), ), drawer: _buildDrawer(), endDrawer: _buildDrawer(), ); } Widget _buildDrawer() { return SizedBox( width: MediaQuery.of(context).size.width/1.2, child: Drawer( child: ListView( padding: EdgeInsets.zero, children: <Widget>[ UserAccountsDrawerHeader( accountName: Text("Codingtive"), accountEmail: Text("codingtive@gmail.com"), decoration: BoxDecoration( color: Colors.blue, ), ), _buildListTile(Icons.apps, "Applications", null), _buildListTile(Icons.notifications, "Notifications", null), _buildListTile(Icons.subscriptions, "Subscribe", null), _buildListTile(Icons.bookmark_border, "Wishlist", null), Divider( height: 2.0, ), _buildListTile(Icons.person, "Account", null), _buildListTile(Icons.settings, "Settings", null), Divider( height: 2.0, ), _buildListTile(null, "About Codingtive", null), _buildListTile(null, "Logout", Icons.input), ], ), ), ); } Widget _buildListTile( IconData iconLeading, String title, IconData iconTrailing, ) { return ListTile( leading: Icon(iconLeading), title: Text(title), trailing: Icon(iconTrailing), onTap: () {}, ); } } _buildListTile() merupakan fungsi untuk menciptakan ListTile yang berisi leading, title, dan iconDataUntuk mengubah ukuran dari drawer kalian sanggup mengubahnya pada penggalan width didalam widget SizedBox.
4. Finishing
Sebelum dijalankan, buka file widget_test.dart pada folder test, dan tambahkan komentar pada pemanggilan class MyApp, sebab kita tidak memakai class tersebut. Kodenya ibarat berikut :
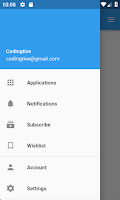
//import 'package:flutter_nav_drawer/main.dart'; //await tester.pumpWidget(MyApp());Sekarang coba jalankan dengan emulator atau hp kalian, akhirnya ibarat berikut :
Untuk source code lengkapnya, kalian sanggup mempelajarinya di repository aku :
Sekian tutorial flutter cara menciptakan drawer dengan gampang dan lengkap, sehabis kau berhasil menciptakan sajian navigasi drawer selanjutnya pelajari untuk berpindah halaman. Bagaimana caranya ? Ikuti Tutorial Flutter Cara Routing dengan Navigator.
Kamu juga sanggup berguru menciptakan sajian navigasi yang berada dibawah yakni Bottom Navigation Bar, ikuti tutorial Tutorial Flutter Cara Membuat Bottom Navigation Bar. Terima kasih


0 Response to "Tutorial Flutter Cara Menciptakan Drawer Gampang Dan Lengkap"
Post a Comment