Tutorial Flutter Image Widget Gampang Dan Lengkap
 |
| Tutorial flutter image widget |
- Image atau gambar merupakan komponen yang penting dalam suatu aplikasi, selain itu gambar juga dipakai untuk menunjukkan isu kepada pengguna dan menciptakan aplikasi menjadi lebih interaktif.
Untuk sanggup menampilkan gambar pada Flutter, kau sanggup memakai widget "Image". Beberapa format gambar yang support pada JPEG, WebP, GIF, animated WebP/GIF, PNG, BMP, dan WBMP.
Pada tutorial ini kau akan berguru menampilkan gambar dari lokal dan dari internet, siapkan laptop kamu, mulai menciptakan project baru, dan ikuti langkah-langkahnya hingga selesai.
1. Menyiapkan assets gambar
Pertama, cari gambar sebagai teladan untuk ditampilkan. Buatlah folder gres pada root project dengan nama assets dan folder lagi didalamnya dengan nama images. Kemudian pindahkan gambar ke dalam folder images. Sehingga susunan foldernya menjadi ibarat berikut :
 |
| Flutter assets folder |
Pada folder assets kamu sanggup menempatkan assets lainnya ibarat icon, suara, video, dan masih banyak lagi.
2. Mengatur file pubspec.yaml
Untuk sanggup diakses assets yang sudah kau tambahkan, kita perlu mengatur file pubspec.yaml yang berada pada root project. Buka file pubspec.yaml lalu kau akan menemukan isyarat assets yang defaultnya masih diberikan komentar.
Hapus tanda komentar dan tambahkan isyarat lokasi assets yang diberikan akses, kodenya menjadi ibarat berikut :
# To add assets to your application, add an assets section, like this: assets: - assets/images/Kode diatas kita sudah menambahkan jalan masuk untuk folder assets/images/.
3. Membuat layout
Selanjutnya, buka file main.dart pada folder lib dan ubah semua kodenya menjadi ibarat berikut :
import 'package:flutter/material.dart'; void main() { runApp(MaterialApp( title: "Flutter Images", debugShowCheckedModeBanner: false, home: MyApp(), )); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( centerTitle: true, title: Text("Flutter Images"), ), body: Container( padding: EdgeInsets.all(20.0), child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ ], ), ), ); } } Kita akan menampilkan 2 gambar, pertama gambar yang dari lokal yang sudah ditambahkan, dan yang kedua dari internet. Karena gambar yang akan kita tampilkan dalam bentuk baris, maka memakai widget Column.
Nah, kini saatnya menampilkan gambar dengan memakai widget Image. Berikut perbedaannya :
- Image.asset() : untuk menampilkan gambar dari lokal.
- Image.network() : untuk menampilkan gambar dari internet.
Tambahkan isyarat berikut didalam children Column, sehingga kodenya menjadi ibarat berikut :
child: Column( mainAxisAlignment: MainAxisAlignment.center, children:[ Image.asset( "assets/images/strawberry.jpg", width: 380.0, height: 160.0, fit: BoxFit.cover, ), Padding( padding: EdgeInsets.only(bottom: 20.0), ), Image.network( "https://seni-coding.blogspot.com/search?q=tutorial-flutter-membuat-icon-badge-notification-dengan-mudah" target="_blank">Flutter image class.
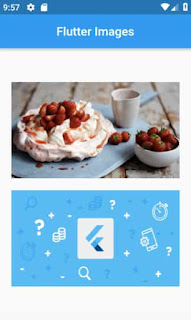
Sekarang coba jalankan dengan emulator, kesudahannya ibarat berikut :
tutorial flutter image widget Full source code main.dart
Untuk full isyarat pada file main.dart ibarat berikut :
import 'package:flutter/material.dart'; void main() { runApp(MaterialApp( title: "Flutter Images", debugShowCheckedModeBanner: false, home: MyApp(), )); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( centerTitle: true, title: Text("Flutter Images"), ), body: Container( padding: EdgeInsets.all(20.0), child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Image.asset( "assets/images/strawberry.jpg", width: 380.0, height: 160.0, fit: BoxFit.cover, ), Padding( padding: EdgeInsets.only(bottom: 20.0), ), Image.network( "https://seni-coding.blogspot.com/search?q=tutorial-flutter-membuat-icon-badge-notification-dengan-mudah" target="_blank">Membuat icon badge notifications dengan flutter.
0 Response to "Tutorial Flutter Image Widget Gampang Dan Lengkap"
Post a Comment