Tutorial Flutter Menciptakan Icon Badge Notification Dengan Mudah
| Flutter icon badge |
- Icon badge atau icon notifikasi merupakan komponen dalam aplikasi yang sering dipakai untuk memberi tahu kepada pengguna mengenai adanya notifikasi atau pesan baru.
Untuk sanggup membuatnya kita akan berguru memakai widget Stack, dan berguru memakai BoxDecoration. Langkah pertama, yaitu buatlah project flutter gres atau kau sanggup memakai project yang sudah ada. Untuk edittor kau sanggup memakai Android Studio atau Visual Studio Code.
1. Buka file main.dart
Setelah berhasil menciptakan project, buka file main.dart pada folder lib. Hapus semua kodenya, dan untuk kodenya ubah menjadi ibarat berikut :
import 'package:flutter/material.dart'; void main() { runApp( MaterialApp( title: "Flutter Icon Badge", debugShowCheckedModeBanner: false, home: MyApp(), ), ); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Flutter Icon Badge'), ), body: Center( child: Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ ], ), ), ); } } Sebagai pola kita akan menciptakan 3 icon dengan badge notification dengan tampilan Row sehingga icon sejajar horizontal.
2. Buat function widget icon badge
Karena kita akan menciptakan 3 icon, semoga tidak mengulang-ulang instruksi maka kita memerlukan sebuah function gres untuk menciptakan widget icon dengan badge notifikasi. Kita akan memanfaatkan widget Stack dan menerapkan BoxDecoration. Tambahkan instruksi berikut sesudah function build() :
Widget _buildIconBadge( IconData icon, String badgeText, Color badgeColor, ) { return Stack( children: <Widget>[ Icon( icon, size: 50.0, ), Positioned( top: 2.0, right: 4.0, child: Container( padding: EdgeInsets.all(1.0), decoration: BoxDecoration( color: badgeColor, shape: BoxShape.circle, ), constraints: BoxConstraints( minWidth: 18.0, minHeight: 18.0, ), child: Center( child: Text( badgeText, textAlign: TextAlign.center, style: TextStyle( color: Colors.white, fontSize: 10.0, fontWeight: FontWeight.bold, ), ), ), ), ), ], ); } Kita telah menciptakan function _buildIconBadge() dengan parameter icon, text untuk badge, dan warna badge, sehingga kita sanggup membuatnya berbeda-beda. Nah, alasannya ialah function tersebut hanya dipanggil pada class tersebut, sehingga sifatnya ialah private, yaitu menambahkan tanda _ pada penamaan function.3. Menggunakan function _buildIconBadge()
Untuk memakai function yang sudah kita buat sebelumnya, tinggal memanggilnya saja didalam children Row. Sehingga kodenya menjadi ibarat berikut :
body: Center( child: Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ _buildIconBadge(Icons.home, "12", Colors.blue), _buildIconBadge(Icons.inbox, "2", Colors.red), _buildIconBadge(Icons.notifications, "4", Colors.orange), ], ), ),
Kita sudah menciptakan 3 icon badge yang berbeda-beda, kau juga sanggup melaksanakan kostumisasi lainnya pada function icon badge yang sudah kita buat ibarat mengganti ukuran, bentuk, dan masih banyak lagi.
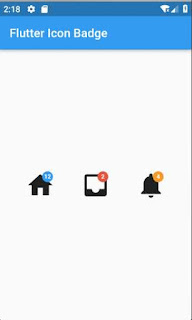
Sekarang coba jalankan dengan emulator atau hp kamu, jadinya ibarat berikut :
Sekarang coba jalankan dengan emulator atau hp kamu, jadinya ibarat berikut :
 |
| tutorial flutter icon badge notification |
Full source code main.dart
Untuk instruksi lengkap file main.dart seperti berikut :
import 'package:flutter/material.dart'; void main() { runApp( MaterialApp( title: "Flutter Icon Badge", debugShowCheckedModeBanner: false, home: MyApp(), ), ); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Flutter Icon Badge'), ), body: Center( child: Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ _buildIconBadge(Icons.home, "12", Colors.blue), _buildIconBadge(Icons.inbox, "2", Colors.red), _buildIconBadge(Icons.notifications, "4", Colors.orange), ], ), ), ); } } Widget _buildIconBadge( IconData icon, String badgeText, Color badgeColor, ) { return Stack( children: <Widget>[ Icon( icon, size: 50.0, ), Positioned( top: 2.0, right: 4.0, child: Container( padding: EdgeInsets.all(1.0), decoration: BoxDecoration( color: badgeColor, shape: BoxShape.circle, ), constraints: BoxConstraints( minWidth: 18.0, minHeight: 18.0, ), child: Center( child: Text( badgeText, textAlign: TextAlign.center, style: TextStyle( color: Colors.white, fontSize: 10.0, fontWeight: FontWeight.bold, ), ), ), ), ), ], ); } Selain itu, kodenya juga terdapat pada repository github saya.
Demikian tutorial untuk menciptakan icon badge notification dengan flutter, jikalau kau ada hambatan atau pertanyaan sanggup memakai kolom komentar. Selanjutnya kau sanggup mempelajari tutorial berikut untuk menambah skill dan pengetahuan kau ihwal Flutter :
0 Response to "Tutorial Flutter Menciptakan Icon Badge Notification Dengan Mudah"
Post a Comment