Tutorial Flutter Menciptakan Gridview
 |
| Tutorial Flutter Membuat GridView |
- Flutter mempunyai widget yang dinamakan GridView, nah apa sih fungsinya GridView ?
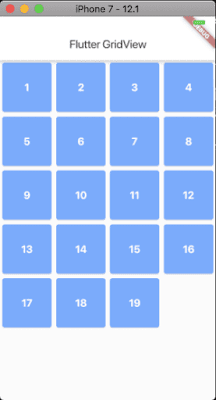
GridView dipakai untuk menampilkan data dalam bentuk grid, misalnya kalian ingin menampilkan data perbarisnya dibagi menjadi 4. Pada kesempatan ini, saya akan membuatkan cara menciptakan GridView dengan memakai Flutter. Pastikan sebelumnya kalian sudah instal Flutter. Berikut langkah-langkah yang sanggup kalian ikuti :
1. Buat project
Yang pertama kali dilakukan yaitu menciptakan project, kalian sanggup memakai Android Studio maupun edittor yang lain. Projectnya saya beri nama latihan_gridview. Setelah projectnya simpulan dibentuk kini pastikan berjalan di emulator atau device.
2. Buka file main.dart
Langkah selanjutnya kita akan menciptakan tampilannya pada file main.dart yang berada pada folder lib. File main.dart sudah terisi otomatis saat kalian pertama kali menciptakan project flutter, kini hapus semua isinya dan mulai menulis kodenya.
Setelah file main.dart kosong, kini tambahkan aba-aba berikut :
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter GridView', home: Scaffold( appBar: AppBar( backgroundColor: Colors.white, title: Text( 'Flutter GridView', style: TextStyle(color: Colors.black), ), ), body: _GridViewPage(), ), ); } } Penjelasan aba-aba diatas yaitu kita menciptakan template layout memakai style Material yang berisi App Bar, dan body yang isinya diambil dari _GridViewPage() yang akan kita buat selanjutnya.
Selanjutnya kita akan menciptakan StatefulWidget diluar class MyApp untuk menampilkan GridView yang datanya diambil dari List. Buat class gres dan beri nama _GridViewPage dan class _GridViewPageState yang dipakai untuk menangani state dari halaman gridview.
Buat class _GridViewPage :
class _GridViewPage extends StatefulWidget { @override _GridViewPageState createState() => _GridViewPageState(); } Kemudian tambahkan class _GridViewPageState dibawahnya, kodenya ibarat berikut :Penjelasan dari aba-aba diatas :
- Didalam class _GridViewPageState pertama kita menciptakan variable berupa List sebagai data yang akan ditampilkan pada GridView.
- Pada bab initState(), yang artinya saat aplikasi dijalankan dan sebelum ditampilkan ada perulangan 1 hingga kurang dari 19 kemudian ditambahkan pada variable itemList yang sudah dibuat.
- Untuk menciptakan GridView kalian sanggup memakai GridView.builder
- itemCount digunakan untuk jumlah data yang akan ditampilkan
- gridDelegate digunakan untuk memilih grid atau pembaginya
- itemBuilder digunakan untuk menciptakan item yang akan ditampilkan pada GridView
Nah untuk aba-aba lengkapnya ibarat berikut :
 |
| Tutorial Flutter Membuat GridView |
Sekian tutorial cara menciptakan gridview dengan flutter, bila teman-teman ada pertanyaan sanggup didiskusikan lewat kolom komentar. Ikuti terus codingtive untuk mendapat artikel dan tutorial menarik lainya. Terima kasih
Baca juga :
0 Response to "Tutorial Flutter Menciptakan Gridview"
Post a Comment