Tutorial Flutter Menciptakan Layout Sederhana
 |
| Tutorial Flutter Membuat Layout Sederhana |
- Hai teman-teman, pada kesempatan ini ada tutorial yang sangat cocok dicoba untuk kalian yang sedang mencar ilmu Flutter. Sebelumnya kalian juga sanggup berkenalan dengan bahasa yang digunakan oleh Flutter yaitu Dart di tutorial berikut :
Tutorial Pengenalan Bahasa Dart Untuk Pemula Kita akan mencoba menciptakan halaman sederhana yaitu menampilkan makanan dengan menerapkan beberapa prinsip memakai Flutter.
Pastikan kalian sudah pernah menginstal Flutter pada laptop kalian, kalau belum kalian sanggup membacanya dokumentasi resmi Flutter.
Berikut langkah-langkah yang sanggup kalian ikuti :
1. Buat project Flutter
Pertama, kalian buat project Flutter sanggup memakai Android Studio atau memakai CLI di terminal. Disini aku memakai CLI di terminal dengan text edittor Visual Code. Untuk projectnya aku beri nama learnLayouting, kemudian buka folder projectnya.
Caranya yaitu di terminal, ketikan perintah :
$ flutter create learnLayouting
2. Mulai Membuat Layout
Ketika kalian menjalankan di emulator atau device maka tampilan pertama ialah default dari Flutter, lalu kita akan mencoba menciptakan layoutnya dengan cara :
Buka folder lib > main.dart, maka isinya otomatis default yang disediakan oleh Flutter, hapus semua isinya.
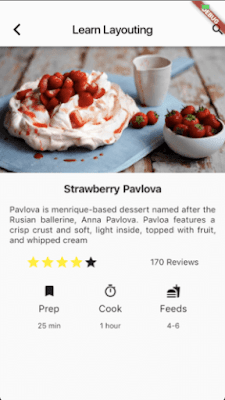
Kita akan membaginya menjadi beberapa bagian, menyerupai gambar berikut :
Membuat AppBar
Untuk menciptakan AppBar, kalian sanggup menuliskan aba-aba berikut :
Pada bab appBar itulah yang digunakan untuk menciptakan AppBar, penjelasannya :
- backgroundColor : untuk mengganti warna background AppBar
- leading : untuk bab sebelah kiri
- title : untuk menciptakan title pada bab AppBar
- actions : untuk bab sebelah kanan, alasannya ialah di bab kanan kemungkinan sanggup lebih dari 1 maka ditampung di <Widget>[]
Membuat Image Banner
Selanjutnya ialah menciptakan image banner, sebelumnya siapkan dulu asset gambarnya kalian bisa download asset gambar. Kemudian buatlah folder gres pada project, dan beri nama images, dan taruh gambar yang sudah didownload tadi pada folder tersebut.
Supaya gambarnya sanggup diakses di Flutter, kalian harus pendaftaran assetnya terlebih dahulu caranya :
- Buka file pubspec.yaml
- Cari kata assets:
- Tambahkan dibawahnya dengan aba-aba berikut :
- images/Artinya ialah semua asset yang berada di folder images sudah diregistrasi.
Tambahkan aba-aba berikut sehabis Widget build atau sebelum return MaterialApp :
Widget imageSection = Container( child: Image.asset('images/strawberry.jpg'), ); Membuat Title
Tambahkan dibawah Widget imageSection yang sudah kita buat dengan aba-aba berikut :
Widget titleSection = Container( padding: EdgeInsets.only(top: 16), child: Text( 'Strawberry Pavlova', textAlign: TextAlign.center, style: TextStyle( fontWeight: FontWeight.bold, fontSize: 18, ), ), );
Membuat Description
Caranya sama yaitu tambahkan aba-aba dibawah titleSection :
Widget descriptionSection = Container( padding: EdgeInsets.all(16), child: Text( 'Pavlova is menrique-based dessert named after the Rusian ballerine, ' 'Anna Pavlova. Pavloa features a crisp crust and soft, light inside, ' 'topped with fruit, and whipped cream', textAlign: TextAlign.justify, ) );
Membuat Review
Kemudian untuk menciptakan bab review kita pisahkan untuk icon star dan goresan pena review, tambahkan aba-aba berikut dibawah descriptionSection :
Widget rateSection = Row( children:[ Icon(Icons.star, color: Colors.yellow), Icon(Icons.star, color: Colors.yellow), Icon(Icons.star, color: Colors.yellow), Icon(Icons.star, color: Colors.yellow), Icon(Icons.star), ], ); Widget reviewSection = Row( mainAxisAlignment: MainAxisAlignment.spaceAround, children: [ rateSection, Text('170 Reviews'), ], );
Membuat Menu
Untuk menciptakan menu, caranya sedikit berbeda alasannya ialah didalamnya kita perlu mengimplementasikan penggunaan Row dan Column. Agar kodenya tidak berulang-ulang kita buat Widget diluar class MyApp, kodenya menyerupai berikut :
Widget _buildTextSection( String text, double textSize, double paddingTop, ) { return Container( padding: EdgeInsets.only(top: paddingTop), child: Text( text, style: TextStyle( fontSize: textSize, ), ), ); } Widget _buildMenuSection( IconData iconData, String title, String timestamp, ) { return Column( mainAxisAlignment: MainAxisAlignment.center, children: [ Icon(iconData), _buildTextSection(title, 16, 8), _buildTextSection(timestamp, 12, 12), ], ); } _buildTextSection digunakan untuk handle goresan pena pada bab menu, dan _buildMenuSection digunakan untuk menciptakan sajian yang isinya icon, title, dan timestamp.
Kemudian tambahkan Widget menuSection didalam class MyApp, kodenya menyerupai berikut :
Widget menuSection = Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children:[ _buildMenuSection( Icons.bookmark, "Prep", "25 min" ), _buildMenuSection( Icons.timer, "Cook", "1 hour" ), _buildMenuSection( Icons.fastfood, "Feeds", "4-6" ), ], );
Finishing
Terakhir lengkapi pada bab body, menjadi menyerupai berikut :
children: [ imageSection, titleSection, descriptionSection, Container( padding: EdgeInsets.only(bottom: 24), child: reviewSection, ), menuSection, ],
Source Lengkap
Untuk aba-aba di dalam main.dart lengkapnya menyerupai berikut :
 |
| Tutorial Flutter Membuat Layout Sederhana |
Sekian tutorial flutter cara menciptakan layout sederhana, kalau ada pertanyaan atau masukan kalian sanggup menuliskannya di kolom komentar. Semoga bermanfaat
Baca juga :

0 Response to "Tutorial Flutter Menciptakan Layout Sederhana"
Post a Comment